Ekioh’s multithreaded HTML browser is rapidly making a name for itself as being the fastest browser available. Whilst Blink based browsers like Chrome currently dominate the market, they might not be the best choice for application and middleware rendering. As the MotionMark benchmark confirms, Flow’s performance is streets ahead of the competition.

Most browser benchmarking applications are designed to gauge web browsing speed and are hence heavily dominated by JavaScript performance tests. This means they provide little insight into a browser’s ability to deliver a good user experience when used as an app engine or TV middleware client. MotionMark gets closer to predicting real world performance in these non-web browsing use cases by focusing upon the browser’s graphics performance.
In order to stress the browser’s graphics capabilities, MotionMark draws multiple objects using a variety of techniques including HTML with CSS style, SVG, and Canvas. The benchmark subtly varies the displayed objects to avoid browsers using caching optimizations which could otherwise distort the results.
MotionMark adjusts the number of objects being drawn to determine the maximum number that can be displayed whilst maintaining an animation speed of around 60 frames per second (fps). This reflects real world requirements as achieving smooth transitions and other UI effects relies upon a platform capable of consistently delivering 60 fps. Mirroring the tough decisions that UI designers have to make, MotionMark reduces the complexity of the graphics task until it reaches an acceptable performance. Each sub-test focuses upon a different set of graphics effects so its score indicates the browser’s ability to deliver a good user experience when using those effects.
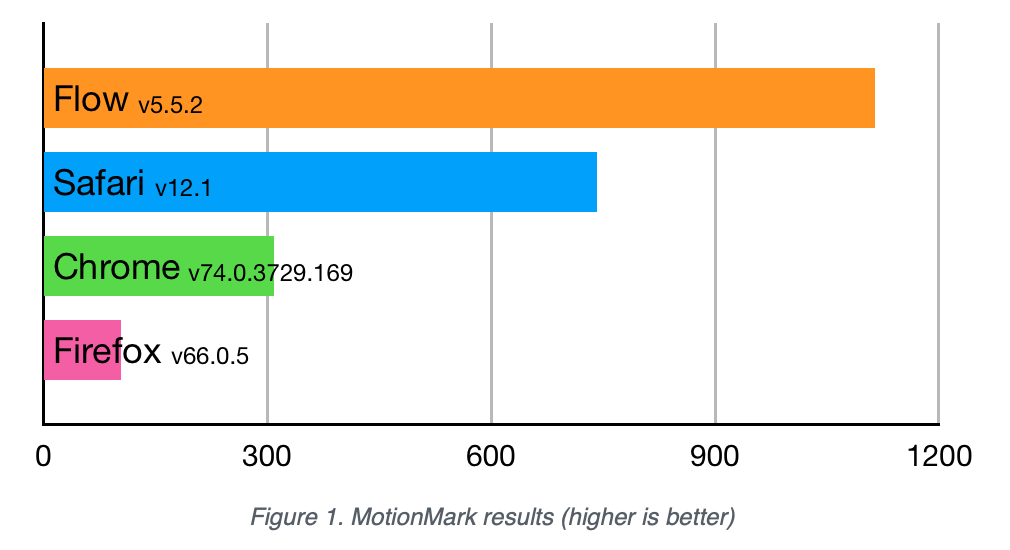
As with previous benchmarking exercises, a MacBook Pro was used in order to be able to compare supported releases of each of the main browser engines. To reflect the latest developments in hardware technology, a 2018 2.9 GHz MacBook Pro with a Retina display was chosen. Flow was compared with the latest releases of Chrome, Firefox and Safari. Each test was run ten times starting the browser from cold before each run. Overall scores for each browser were taken as the average of the ten runs. The results are recorded below (higher is better).
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Average | ||
| Flow | 1259.73 | 951.96 | 1160.57 | 1165.29 | 955.24 | 1157.52 | 974.42 | 1171.16 | 1164.32 | 1177.23 | 1113.74 | |
| Safari | 742.49 | 717.82 | 720.30 | 757.64 | 743.05 | 738.35 | 756.74 | 720.76 | 761.09 | 785.65 | 741.69 | |
| Chrome | 319.21 | 317.05 | 300.00 | 304.16 | 329.29 | 282.35 | 305.86 | 298.10 | 305.60 | 324.17 | 308.58 | |
| Firefox | 92.30 | 117.66 | 102.19 | 116.89 | 91.68 | 112.59 | 145.37 | 71.55 | 103.91 | 85.86 | 104.00 |
The results show Flow to be 50% faster than the best of the rest and well over three times the speed of Chrome.
Why does it matter?
In the consumer electronics market, including TVs and set top boxes, hardware is usually developed to deliver a predetermined user experience. Having a faster browser means that expensive components such as the processor and memory can operate at a lower speed and still deliver the desired experience. This normally translates into significant hardware cost savings.
In the bring-your-own-device (BYOD) market, having apps built on a faster browser increases the range of devices that can provide a decent user experience. For the app provider, a larger range of target devices means a greater number of potential customers. As the browser is built into the app, there is no need for Ekioh to have a pre-existing relationship with the device manufacturer.
If you want to try Flow out for yourself and confirm the benefits that increased performance will bring to your business, drop us an email, we’ll be delighted to hear from you.
If you’d like to automatically receive our posts by email please join our mailing list.

